|
|
3 jaren geleden | |
|---|---|---|
| .. | ||
| data | 3 jaren geleden | |
| example | 3 jaren geleden | |
| lib | 3 jaren geleden | |
| static | 3 jaren geleden | |
| .editorconfig | 3 jaren geleden | |
| .eslintignore | 3 jaren geleden | |
| .eslintrc | 3 jaren geleden | |
| .gitignore | 3 jaren geleden | |
| .prettierrc | 3 jaren geleden | |
| LICENSE | 3 jaren geleden | |
| README.md | 3 jaren geleden | |
| examples.html | 3 jaren geleden | |
| favicon.ico | 3 jaren geleden | |
| package-lock.json | 3 jaren geleden | |
| package.json | 3 jaren geleden | |
README.md

基于传统JS技术栈的 Mars3D🌎功能示例
基于原生JS开发的功能示例。
项目介绍
这是一个基于 原生JS 开发的 mars3d 功能示例项目。
如果您不熟悉原生JS,对Vue比较熟悉,可以阅读: 功能示例Vue版教程 、 mars3d-vue-example代码
下载运行项目
下载代码
下面我们已Github地址为例, Gitee地址(国内) 操作类同。
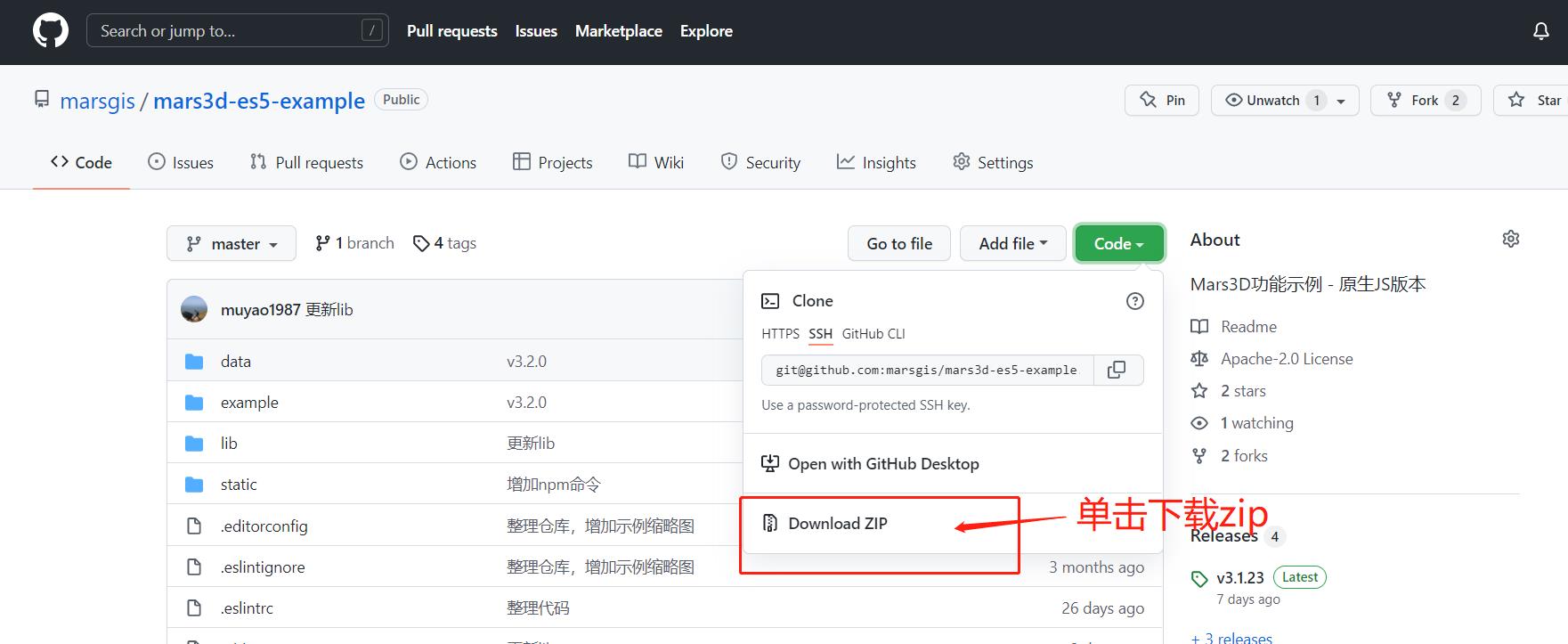
- 如果本地没有git软件,可以浏览器输入https://github.com/marsgis/mars3d-es5-example地址后,按下图下载zip包。
如果本地有git软件,可以输入下面命令,拉取代码
git clone https://github.com/marsgis/mars3d-es5-example.git
运行环境
在任意开发编辑器(如vscode等)或http服务器(如node、nginx、tomcat、IIS等)下直接运行浏览examples.html或对应示例页面即可 ,
建议使用VScode工具打开代码目录(请参考上一章节安装好VScode 及 Live Server插件)。
- 推荐使用 vscode,安装参考开发环境搭建教程
- 安装 vscode 插件,推荐安装 Live Server
参考下图通过Live Server访问各页面
运行效果
运行后示例列表与在mars3d官网看到的功能示例是相同的。
压缩及混淆
如果需要编译、对整站压缩及混淆,请参考:https://github.com/muyao1987/web-dist
如何反馈问题?
- 发现您发现项目中存在的问题或者需要优化的地方;
- 如果您有一些自己全新编写的示例,希望也开源与大家分享。
提交方式:
- 欢迎在github或gitee上提交PR
- 如果对git不熟悉,也可以整理示例代码发送邮件到 wh@marsgis.cn 由我们来整理集成。
项目架构
主要目录说明
mars3d-es5-example
└───data 列表配置信息及截图
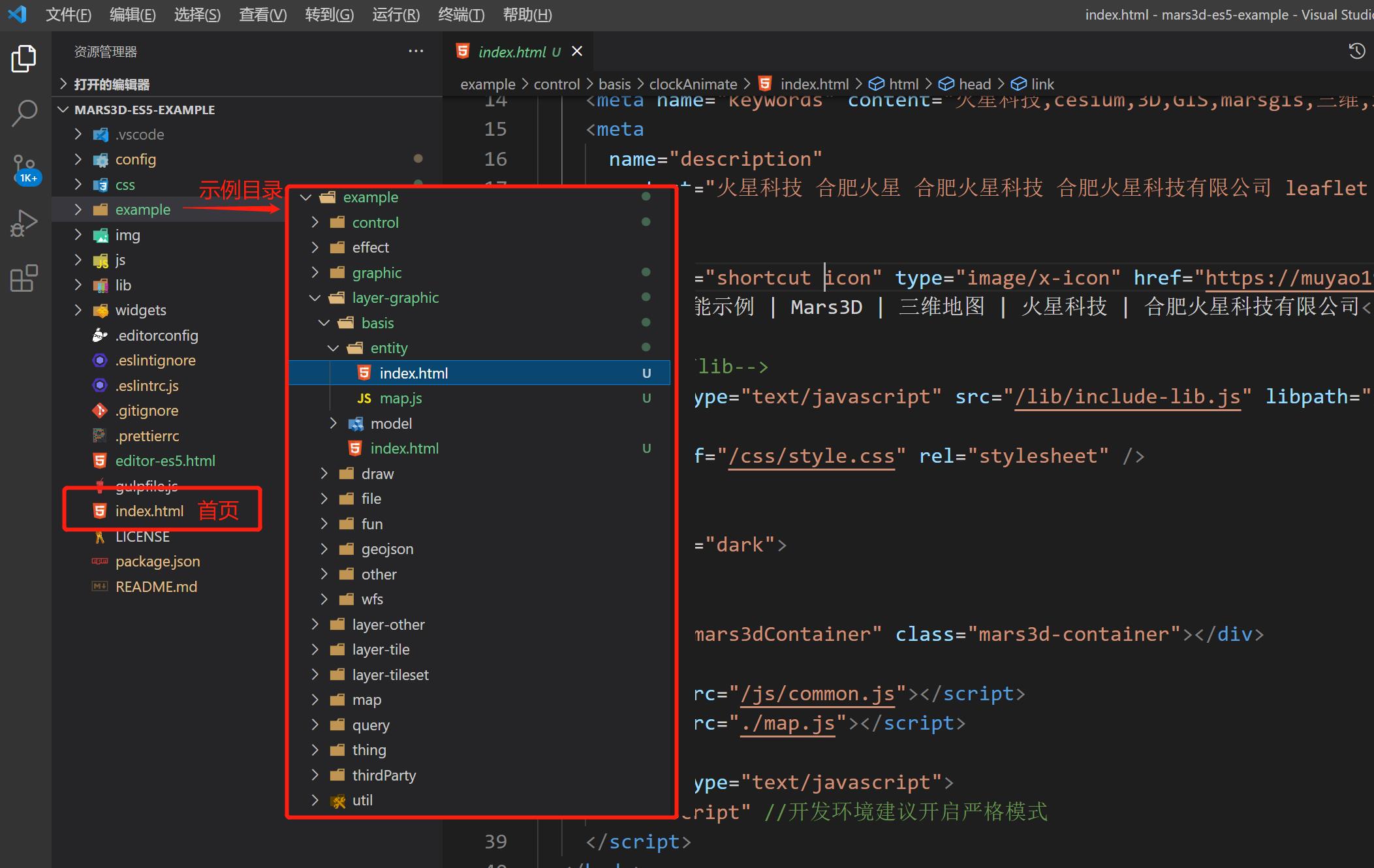
│───example 示例代码,每个示例页面可以单独运行【重要】
│───lib 示例依赖资源
│ └─include-lib.js lib资源统一配置文件
│───static 列表页、编辑页对应js、css
└───examples.html 列表页
与示例相关的2个主要目录是:example、lib。
include-lib.js文件说明
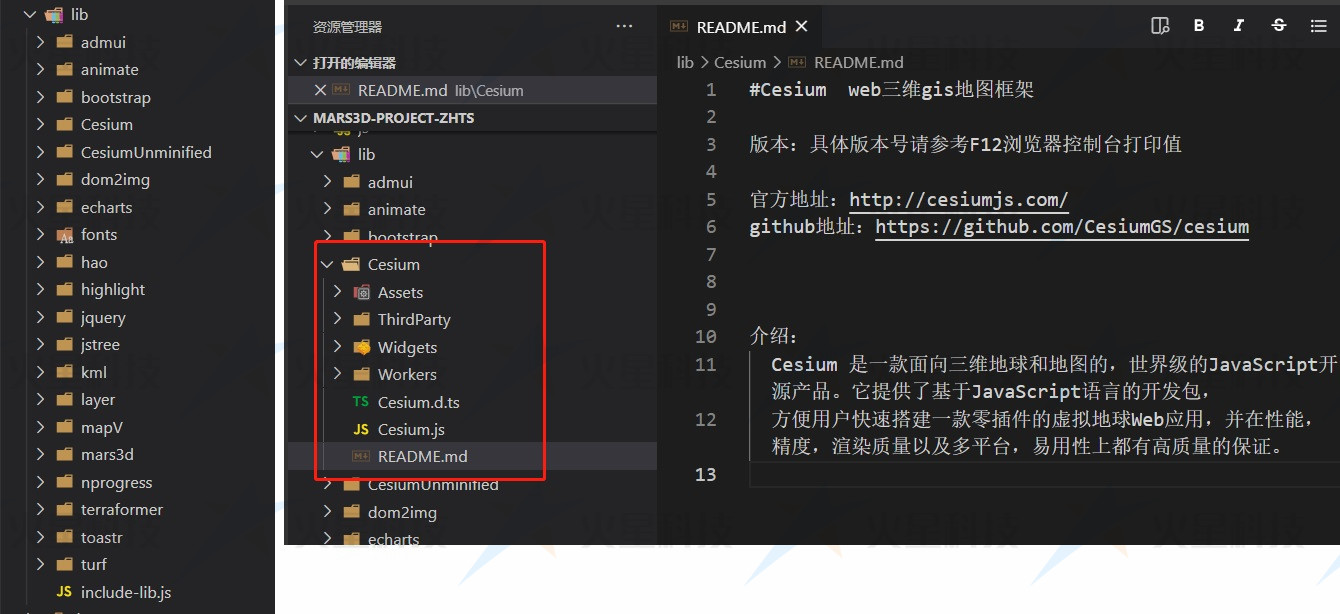
我们当前原生JS版本功能示例页面,第三方类库及我们的sdk类库都存放在lib目录下,每个目录均有README.md文件说明该类库的github地址、官网和用途等信息。
为了方便切换和引入第3方lib,我们编写了一个独立的js文件include-lib.js来统一调用使用第3方lib,在需要的页面按下面方式引入lib:
<!--第三方lib-->
<script type="text/javascript" src="../lib/include-lib.js" libpath="../lib/"
include="font-awesome,turf,mars3d"></script>
该方式等价于(如不习惯include-lib.js,也可以改为下面演示的直接引入方式):
<!--对应font-awesome-->
<link rel="stylesheet" href="../lib/fonts/font-awesome/css/font-awesome.min.css">
<!--对应turf-->
<script type="text/javascript" src="../lib/turf/turf.min.js"></script>
<!--对应mars3d-->
<link rel="stylesheet" href="../lib/Cesium/Widgets/widgets.css">
<script type="text/javascript" src="../lib/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="../lib/mars3d/mars3d.css">
<script type="text/javascript" src="../lib/mars3d/mars3d.js"></script>
添加新的示例
复制example\00_model.html文件后改名,并修改代码即可。
阅读示例源码和调试学习
示例的目的是演示平台的每个功能点,可以按需求或兴趣去学习每一个示例,
- (1)学习中可以查询相关类的API文档
- (2)尝试修改源码中参数、方法等,来体验不同的呈现效果。
开发中常见问题
1. 局域网离线使用时注意事项
平台所有代码层面来说支持离线运行和使用的,但需要注意的是离线时的地图服务的相关处理。
如果局域网内有相关地形、卫星底图服务可以按内网服务类型和URL地址替换下config.json或构造Map的代码中的默认地形和底图。
如果局域网内没有相关服务,可以按下面处理:
- 修改config.json中
terrain配置中,将已有的"show": true配置,改为"show": false - 修改config.json中
basemaps数组配置中,将已有的"show": true的图层,将该值改为"show": false,并将单张图片或离线地图加上"show": true,并修改相关URL地址。 - 您也可以参考教程发布三维数据服务进行部署离线地图服务,里面也有一些示例离线数据。
Mars3D 是什么
Mars3D平台是火星科技研发的一款基于 WebGL 技术实现的三维客户端开发平台,基于Cesium优化提升与B/S架构设计,支持多行业扩展的轻量级高效能GIS开发平台,能够免安装、无插件地在浏览器中高效运行,并可快速接入与使用多种GIS数据和三维模型,呈现三维空间的可视化,完成平台在不同行业的灵活应用。Mars3D平台可用于构建无插件、跨操作系统、 跨浏览器的三维 GIS 应用程序。平台使用 WebGL 来进行硬件加速图形化,跨平台、跨浏览器来实现真正的动态大数据三维可视化。通过 Mars3D产品可快速实现浏览器和移动端上美观、流畅的三维地图呈现与空间分析。
相关网站
Mars3D官网:http://mars3d.cn
Mars3D开源项目列表:https://github.com/marsgis/mars3d
版权说明
- Mars3D平台由火星科技自主研发,拥有所有权利。
- 任何个人或组织可以在遵守相关要求下可以免费无限制使用。